text위젯에서 기본 폰트가 아닌 다른 custom 폰트를 사용하고 싶을땐 textStyle의 속성인 fontFamily를 사용한다
적용하는 법을 알아보자
1. 폰트 다운로드
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
저는 인터넷 검색해서 위 사이트에서 원하는 폰트를 찾아 들어가서 ttf파일을 다운로드 해줍니다
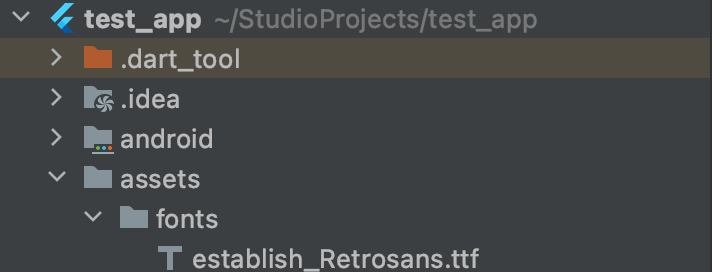
2. assets -> fonts에 넣기

위 사진 처럼 프로젝트 안에 assets 디렉토리를 만들고 그 안에 fonts라는 디렉토리를 다시 만들고 fonts디렉토리 안에 아까 다운받은 ttf파일을 넣어줍니다
3. pub.get
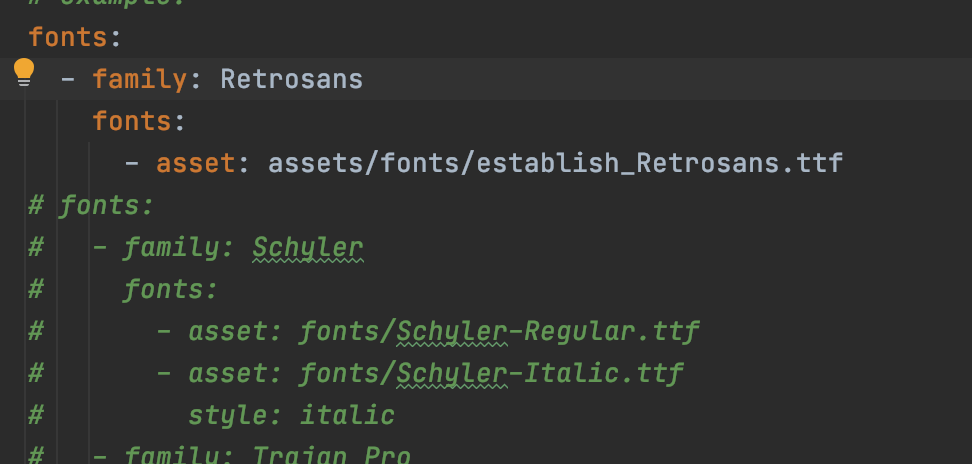
pubspec.yaml에 가서 아래처럼 폰트를 등록해준다

여기서 주의할 점은 pubspec.yaml파일에서는 들여쓰기가 중요하므로 들여쓰기에 신경써준면서 코딩해준다
family에서 이름을 정해주고
아래에 fonts에서 ttf파일이 있는 경로를 입력해준다
그리고 상단의 pub.get을 해준다
4. textWidget에 적용
Text(
'style',
style: TextStyle(
fontFamily: 'Retrosans',
),
위 처럼 TextStyle의 fontFamily에 pubspec.yaml에서 지정한 이름으로 사용해준다
'Flutter' 카테고리의 다른 글
| Flutter - Container (0) | 2022.01.02 |
|---|---|
| Flutter - Column,Row (0) | 2022.01.02 |
| Flutter-text위젯 (0) | 2022.01.02 |
| Flutter StatelessWidget , StatefulWidget (0) | 2021.12.29 |
| Flutter sample 앱 분석(counter app) (0) | 2021.12.29 |



