화면을 구성할 때 맨 위에 scaffold라는 뼈대를 두고 body에 위젯을 넣어서 화면을 구성한다
주로 세로로 위젯을 배치할거면배치할 거면 Column을 가로로 배치할 거면 Row를 배치한다

class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('column1'),
Text('column2'),
Row(
children: [
Text('Row1'),
Container(width: 100,height: 30,color: Colors.red,),
Text('Row2'),
],
),
Text('column3'),
],
),
);
}
}
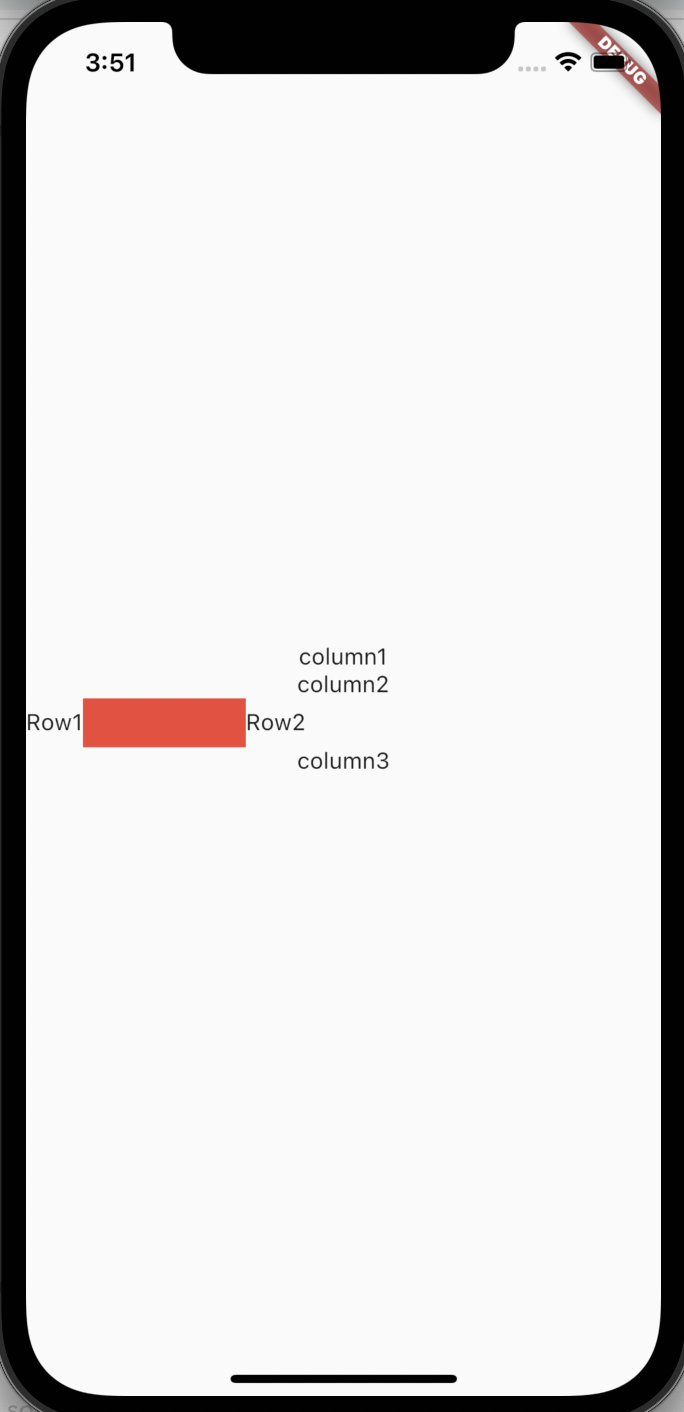
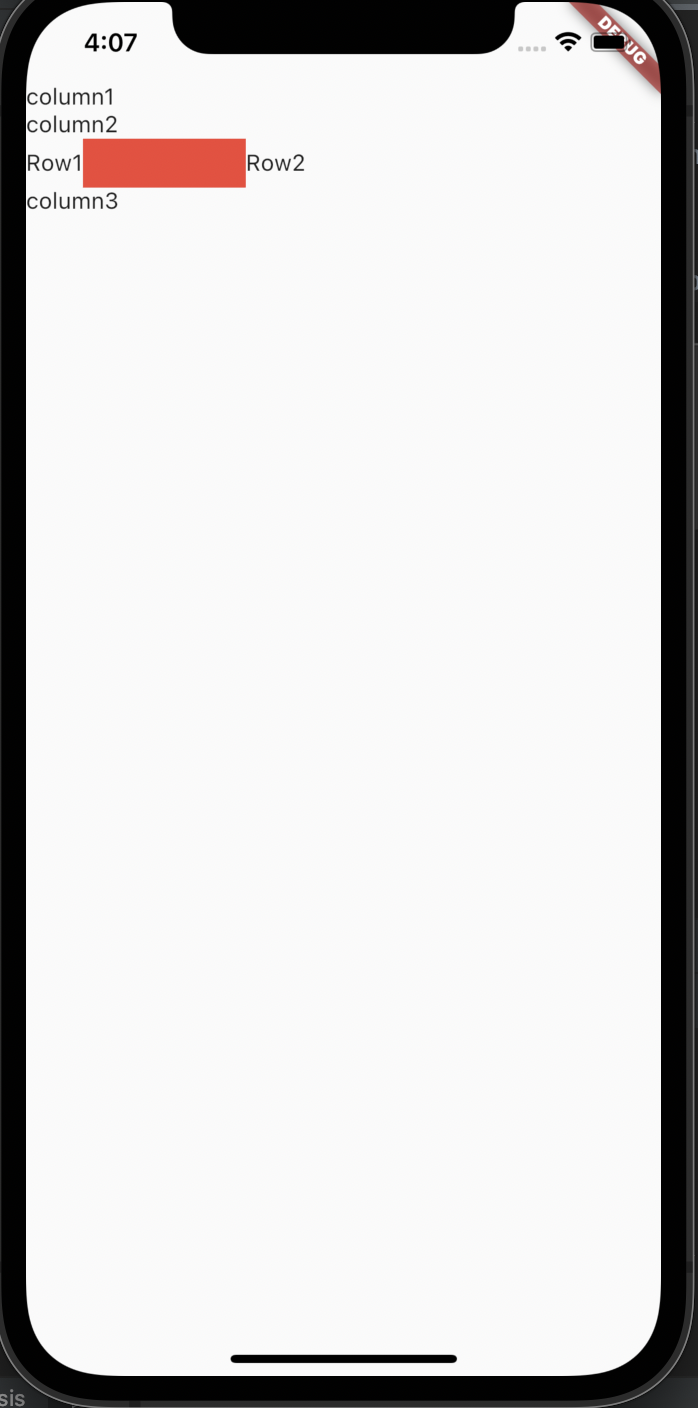
위에서 보듯이 body가 column으로 배치되있어서 위젯들이 전체적으로 세로로 구성되어있다
중간에 row위젯으로 텍스트2개와 container가 구성되어있는데 row로 감싸서 가로로 구성되어있다
colum이나 row안에 위젯들을 넣을때는 children[]에 넣어준다
여기서 중요한것은 mainAxisAlignment와 crossAxisAlignment이다
mainAxisAlignment
mainAxisAlignment는 그 위젯의 주요한 방향이라는 뜻이다
column은 세로로 위젯이 배치되므로 column의 main방향은 어딜까?
세로이다
위 예시에는 center로 설정해서 세로로 가운데로 배치되어있다
예시)
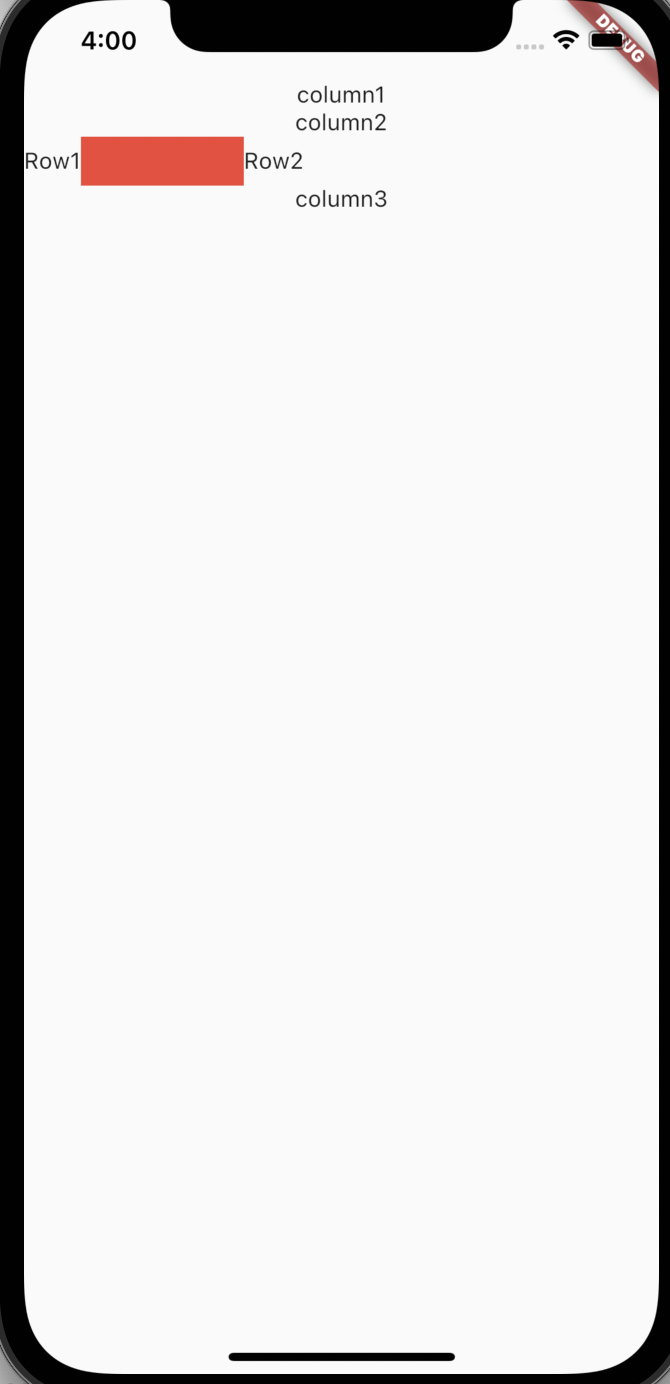
start : 맨 위
mainAxisAlignment: MainAxisAlignment.start,
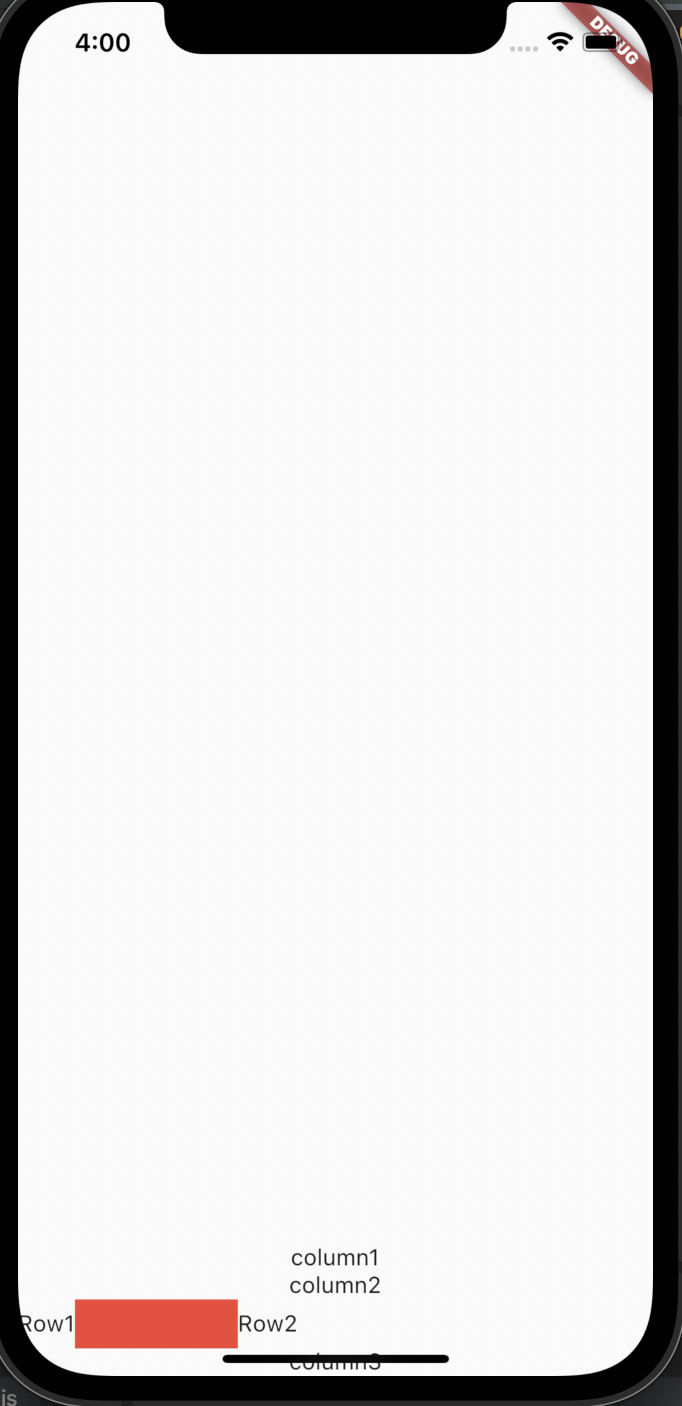
end : 맨 아래
mainAxisAlignment: MainAxisAlignment.end,

crossAxisAlignment
mainAxisAlignment와 반대의 개념으로 column의 main이 세로였으면 cross는 가로다
예시)
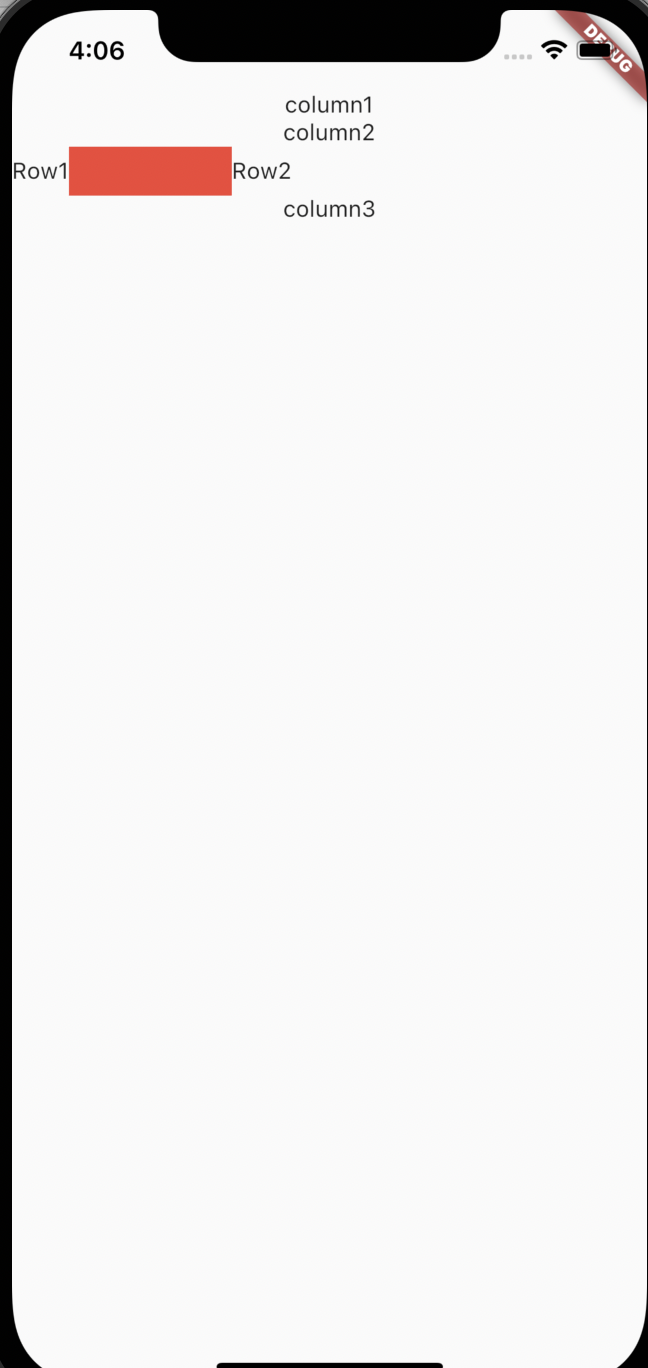
crossAxisAlignment: CrossAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
이런식으로 row도 마찬가지로 main은 가로고 cross는 세로이다
'Flutter' 카테고리의 다른 글
| Flutter - Container안에 이미지 넣기 (0) | 2022.01.02 |
|---|---|
| Flutter - Container (0) | 2022.01.02 |
| Flutter - fontFamily 적용 (0) | 2022.01.02 |
| Flutter-text위젯 (0) | 2022.01.02 |
| Flutter StatelessWidget , StatefulWidget (0) | 2021.12.29 |



