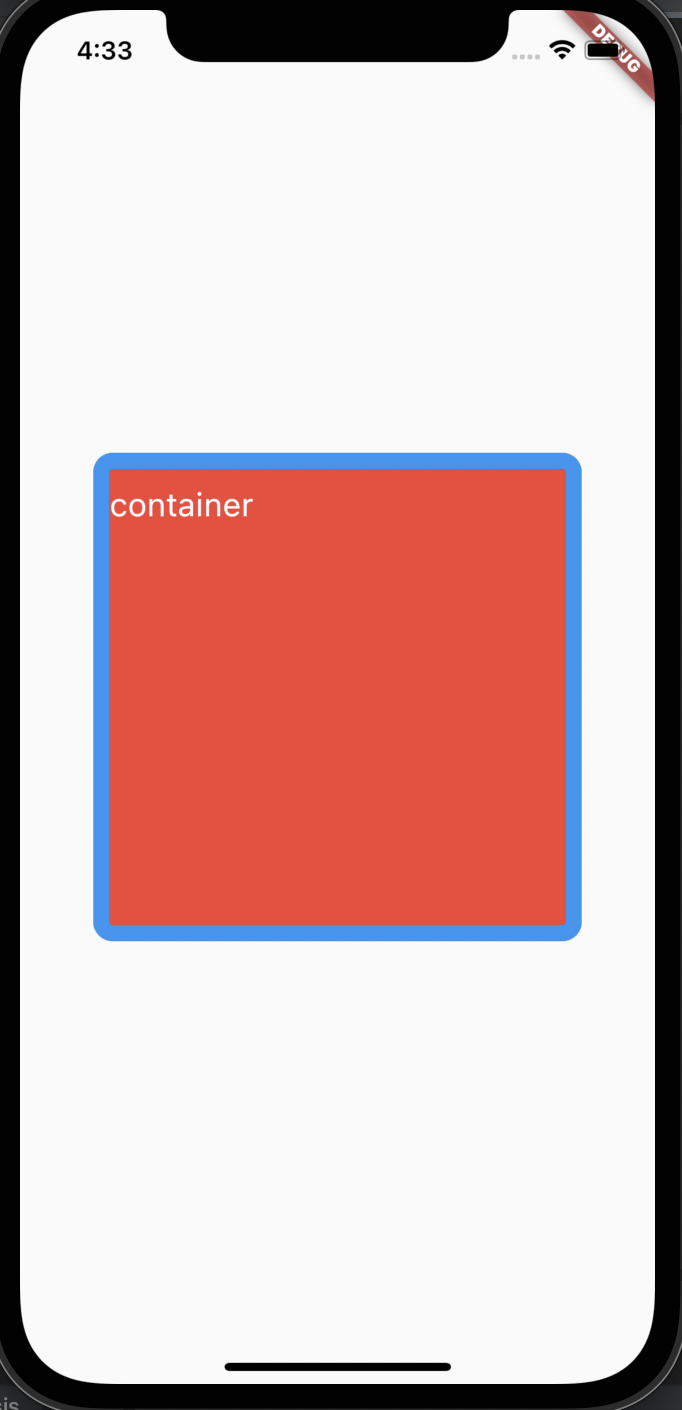
container
말 그대로 박스 같은 개념으로 보면되고
colum이나 row처럼 여러개의 자식은 가지는 children[]은 사용안하고 한개의 자식만 가져서 child를 사용합니다
text 위젯 처럼 들어가보면 여러가지 속성이 있지만 많이쓰이는것만 말하겠습니다

Container(
child: Text(
'container',
style: TextStyle(fontSize: 20, color: Colors.white),
),
width: 300,
height: 300,
padding: EdgeInsets.only(top: 10),
decoration: BoxDecoration(
border: Border.all(color: Colors.blue, width: 10),
color: Colors.red,
borderRadius: BorderRadius.circular(12)),
)width : 가로 길이
height : 세로 길이
child : 예시에는 container라는 text를 자식으로 가지고있다
color : container의 색상 설정(decoration 속성을 사용하면 BoxDecoration안에 color를 설정한다)
padding : 패딩으로 자식의 패딩값을 설정해준다. 지금은 top으로 10만 패딩을 줬다(text위젯을 center로 감싸주면 가운대로 이동)
decoration : text의 style과 비슷한 개념으로 BoxDecoration으로 들어가서 속성값들을 확인하고 사용한다
BoxDecoration()
color : container색상 설정
border : 테두리의 색상 두깨등을 설정
borderRadius : container의 모서리의 둥근 정도를 설정
'Flutter' 카테고리의 다른 글
| Flutter - ListView (0) | 2022.01.02 |
|---|---|
| Flutter - Container안에 이미지 넣기 (0) | 2022.01.02 |
| Flutter - Column,Row (0) | 2022.01.02 |
| Flutter - fontFamily 적용 (0) | 2022.01.02 |
| Flutter-text위젯 (0) | 2022.01.02 |



