https://cpcp127-app-dev.tistory.com/8
Flutter - Container
container 말 그대로 박스 같은 개념으로 보면되고 colum이나 row처럼 여러개의 자식은 가지는 children[]은 사용안하고 한개의 자식만 가져서 child를 사용합니다 text 위젯 처럼 들어가보면 여러가지 속
cpcp127-app-dev.tistory.com
container에 대하여 잘 모르신다면 위 포스트를 보고 오시는 걸 추천드립니다
1. image 프로젝트에 추가

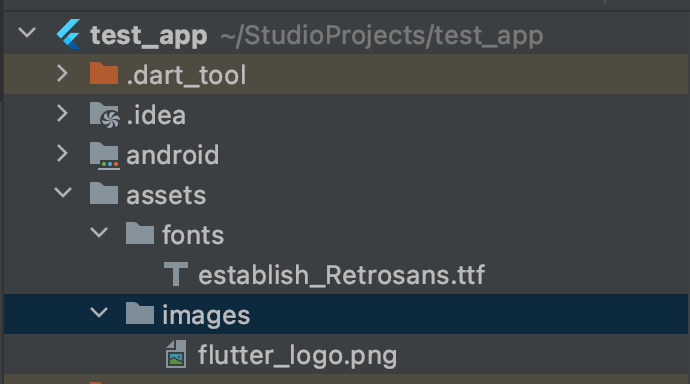
적절한 이미지를 다운받아 assets폴더에 images 디렉터리를 만들고 넣어줍니다
2. pub.get
pubspec.yaml 파일에서 images를 추가해줍니다.
그리고 pub.get을 해줍니다
assets:
- assets/images/flutter_logo.png3. container에 적용
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/images/flutter_logo.png'),
),
),
)사진이 들어갈 container를 만들고 BoxDecoration에 위와 같이 코딩해줍니다

지금은 프로젝트에 있는 image를 쓰기 때문에 AssetImage를 사용했지만 network이미지를 사용하려면 아래처럼 코딩해줍니다
decoration: BoxDecoration(
image: DecorationImage(image: NetworkImage("urlImage"),
)
),
'Flutter' 카테고리의 다른 글
| Flutter - AVD(에뮬레이터) 설치 (0) | 2022.01.03 |
|---|---|
| Flutter - ListView (0) | 2022.01.02 |
| Flutter - Container (0) | 2022.01.02 |
| Flutter - Column,Row (0) | 2022.01.02 |
| Flutter - fontFamily 적용 (0) | 2022.01.02 |



